Add a smooth scrolling anchor link on HubSpot
Many websites have links that scroll to a section further down the page "smoothly" (slow enough that you can see the scroll rather than jumping to the link).
There are two steps you need to take to implement this on your HubSpot site:
- Add the code for the effect
- Create your anchor links (the link and the section it will scroll to)
Step 1: Add the code for the effect
There are two options to create your smooth scrolling effect: the simpler but less widely supported CSS option and the more complex but more widely supported JavaScript option. Both are explained below.
The Simple CSS Option
In theory, there is a very simple snippet of CSS that you can use to achieve smooth scrolling using the scroll-behavior property. The code looks like this:
html { scroll-behavior: smooth; }
Ideally, this will be added into your website's stylesheet but, if you're not certain how to locate this, the simpler option for non-developers is to add it to the HTML head section. You can find this by going into your Settings > Website > Pages and finding the box that says "Site header HTML" (details here).
If you see a tag that says <style>, add the code in just below that tag. Otherwise, add the code into the box in between style tags (in between the opening <style> tag and the closing </style> tag), like this:
<style>
html { scroll-behavior: smooth; }
</style>
The JavaScript Option
The more widely supported option is to use JavaScript to create your smooth scrolling effect. Similar to the above CSS option, ideally this will be in your website's script file (usually something like main.js) but, if you're not certain how to locate this, the simpler option for non-developers is to add it to the HTML footer section. You can find this by going into your Settings > Website > Pages and finding the box that says "Site footer HTML" (details here).
Add the code into the box in between script tags (in between the opening <script> tag and the closing </script> tag), like this:
<script>
$('a[href*="#"]')
.not('[href="#"]')
.not('[href="#0"]')
.click(function(event) {
if (
location.pathname.replace(/^\//, '') == this.pathname.replace(/^\//, '')
&&
location.hostname == this.hostname
) {
var target = $(this.hash);
target = target.length ? target : $('[name=' + this.hash.slice(1) + ']');
if (target.length) {
event.preventDefault();
$('html, body').animate({
scrollTop: target.offset().top
}, 1000, function() {
var $target = $(target);
$target.focus();
if ($target.is(":focus")) {
return false;
} else {
$target.attr('tabindex','-1');
$target.focus();
};
});
}
}
});
</script>
This code is from the guys at CSS-Tricks, who have all kinds of great tutorials on front-end web development. Note their conversation about smooth scrolling and accessibility which raises some important concerns.
Step 2: Create your anchor links
Now that your website supports smooth scrolling, you'll need to create your links. Note that Call-to-Actions behave differently, you can read more on this below ⬅️ Pay attention to this link, we'll be using it as an example.
There are two parts to creating your anchor links:
- You need to give the section you'd like to scroll to a CSS ID
- You'll need to create a link that points to that section's ID
Step 1: Add an ID to the section you would like to scroll to.
There are many ways of doing this. If you're working on a blog post and would like to add an ID to an element, you can go to Advanced > Source Code in your editor. Locate the element you would like to scroll to and, in it's opening HTML tag (the one before it), add this snippet:
id="your-id-here"
Your ID can be anything, but there are some basic rules (it should be unique, contain at least one character and no spaces). It's best to make it something descriptive, like the title or purpose of the section.
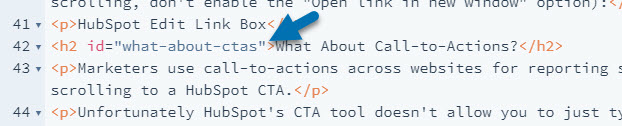
In this post, the ID I added to the "What About Call-to-Actions?" section looks like this, where the ID is "what-about-ctas":

If there's a section on a web or landing page you would like to link to, you'll probably need to do so from the template level. To find the template, click into your page's Settings > Advanced Options and click on "Edit this Template" (details here).
On the template, find the section you would like to scroll to, click on it and add the ID to your "CSS ID" section:

Step 2: Create a link to that section
When you create your link now, instead of adding in a URL (like http://www.puppiesareawesome.com), you'll just add in your ID preceded with a hash symbol (#).
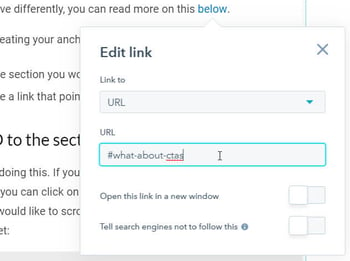
In the case above, where I added the id what-about-ctas to the header below, my link would be #what-about-ctas (since you'll be scrolling, don't enable the "Open link in new window" option):

What About Call-to-Actions?
Marketers use call-to-actions across websites for reporting so many of you might be wondering how to apply smooth scrolling to a HubSpot CTA.
Unfortunately HubSpot's CTA tool doesn't allow you to just type in an ID in the link section, like "#services". Instead they suggest that you write the full link "http://www.website.com/#services" which will cause the page to reload instead of applying your smooth scrolling.
I would recommend creating a normal non-CTA link (you can always create clicked element events for tracking if you're on Enterprise) but if you simply must use CTAs, check out Ty's solution for a few possible workarounds.
← Previous Article
How to add a breadcrumbs menu to your HubSpot pageNext Article →
Add a reading progress bar to your HubSpot blog