Customize the embedded video in a HubSpot Video module
When you create a HubSpot template using HTML and HubL, you might want to change the default embedded video in HubSpot's Video module to one of your own (which content editors can then update on the page as needed).
HubSpot's documentation for the default @hubspot/video module shows that there's an embed_field parameter that you can use that supports oembed and html embed types but doesn't currently provide a lot of detail on the exact parameters each type supports (although they do offer some detail on oEmbed here).
The code below will allow you to add your own custom default video to a HubSpot Video module in your template:
{% dnd_module path="@hubspot/video"
video_type="embed",
embed_field={
"source_type": "oembed",
"oembed_url": "https://www.youtube.com/watch?v=nqAxRJhUT3k",
"oembed_response": {
"provider_url": "https://www.youtube.com/",
"width": "560",
"height": "315",
"html": "<iframe width='560' height='315' src='https://www.youtube.com/embed/nqAxRJhUT3k?si=K_hZB51RFK04dvk_' title='YouTube video player' frameborder='0' allow='accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share' allowfullscreen></iframe>",
"thumbnail_width": "560",
"version": "1.0",
"title": "My Neighbor Totoro | Multi-Audio Clip: Totoro and the Catbus | Netflix",
"provider_name": "YouTube",
"type": "video",
"thumbnail_height": "315",
"author_url": "https://www.youtube.com/@netflixanime",
"thumbnail_url": "https://i.ytimg.com/vi/nqAxRJhUT3k/hq720.jpg",
"author_name": "Netflix Anime"
},
"width": 560,
"height": 315,
"size_type": "auto_full_width",
"max_width": 560,
"max_height": 315
}
%}
{% end_dnd_module %}Paste the code above into your template and then update the content (the video URL, provider, thumbnail... etc.) as needed. Note that the "html" parameter is the embed code for the video.
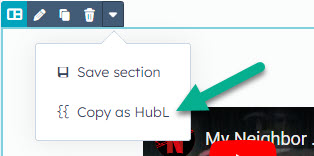
Pro Tip: When you're not sure what parameters exist for a default HubSpot module, create a page and add the module with the content you would like to use.
Then, switch to Developer Mode by adding ?developerMode=true to the page's URL, click on the arrow for the section your module is in and "Copy as HubL".

You'll be able to see any parameters HubSpot has used for that default module.

Looking for a video gallery on HubSpot?
Download my Video Gallery module from the HubSpot Marketplace and create a video library in minutes!
If you found this helpful, buy me a coffee! ❤️
← Previous Article
Compare two dates using HubL