Add a "Forward to a Friend" link to HubSpot emails
As of June 2025, HubSpot does not have a native "Forward to a Friend" solution (you can upvote the idea here). However, the following workaround can be used to create a "mailto" link in your email that will link to the "view as webpage" version of your HTML email.
1. Ensure there is a web version of your email
In order for the "view as webpage" link to be generated, you'll need to make sure you've enabled the web version of your email.
You can do this by clicking into the "Settings" tab on your email, scrolling down to "Plain text and web version" and enabling the "Web version" (read more details on HubSpot's Help Center article).
Note that the web version link will not work on test emails as it will not be available until the email is live, as noted by HubSpot:
Note: the email's web version URL will not work when your email is still a draft. The URL will lead to a live page after your email is sent. If you share the preview of the web version of your email with a member of your team, they will need to log in to their HubSpot account before they can view the preview.
2. Create a "mailto" link to the webpage version of your email
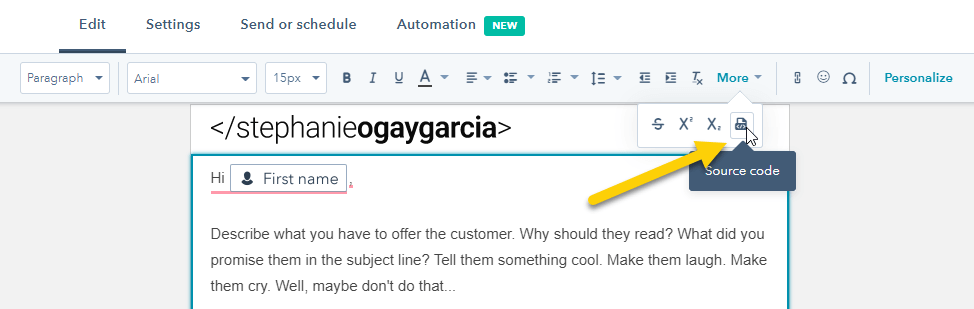
To add this link to your email, add a "Rich Text" module where you'd like to add your link, then click on "More" in the toolbar and into the "Source Code" icon, this will look something like this:

Then, paste in the following code snippet:
<a href="mailto:?subject=I%20thought%20that%20you%20would%20be%20interested%20in%20this%20email&body=Check out {{ view_as_page_url }}" target="_blank">Forward to a Friend</a>What this link does it open the reader's email client to an email with the subject "I thought that you would be interested in this email" and the body "Check out [link to your email]".
You can change the subject of your email by replacing the text above with any text you like using %20 instead of spaces (this is the HTML entity for a space). For example, to send it with the subject line "Check out this email" you would add the following to your email:
<a href="mailto:?subject=Check%20out%20this%20email&body=Check out {{ view_as_page_url }}" target="_blank">Forward to a Friend</a>You can use this encoder/decoder tool to automatically create the text with the %20 included. Simply enter your subject and click on "Encode" to get the correct code to add.
You can also use this tool to enter all of the details you would like to appear on your email and, when clicking on "Create URL" or "Create HTML", it will generate a link like the above for you.
The advantage of this approach is that it's quick and easy to implement. However, unfortunately it sends a link to the web version of the HTML email and not the HTML email itself.
If you found this helpful, buy me a coffee! ❤️
← Previous Article
Add parameters to your HubSpot Site Search Input moduleNext Article →
HubSpot Multi-Step Form Slider