⚠️ Note that this post hasn't been updated for at least a year and the information may be outdated, proceed with caution! (Last updated: October 27, 2023)
When you create a HubSpot template using HTML and HubL, you might want to change the default embedded video in HubSpot's Video module to one of your own (which content editors can then update on the page as needed).
HubSpot's documentation for the default @hubspot/video module shows that there's an embed_field parameter that you can use that supports oembed and html embed types but doesn't currently provide a lot of detail on the exact parameters each type supports (although they do offer some detail on oEmbed here).
The code below will allow you to add your own custom default video to a HubSpot Video module in your template:
Paste the code above into your template and then update the content as needed (the video URL, provider, thumbnail... etc.) as needed. Note that the "html" parameter is the embed code for the video.
Pro Tip: When you're not sure what parameters exist for a default HubSpot module, create a page and add the module with the content you would like to use.
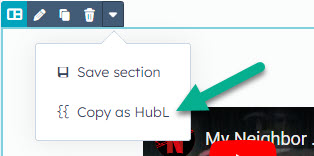
Then, switch to Developer Mode by adding ?developerMode=true to the page's URL (or by using the HubSpot Developer Extension), click on the arrow for the section your module is in and "Copy as HubL".

You'll be able to see any parameters HubSpot has used for that default module.