⚠️ Note that this post hasn't been updated for at least a year and the information may be outdated, proceed with caution! (Last updated: January 6, 2020)
Sometimes you may want to use a snippet to check if the blog comments have been enabled to display a particular snippet of code in your HubSpot blog template.
I wasn't able to find anything specific in the documentation but have found the following condition to work:
{% raw %}{% if content_group.allow_comments %}
{# Your code here #}
{% endif %}
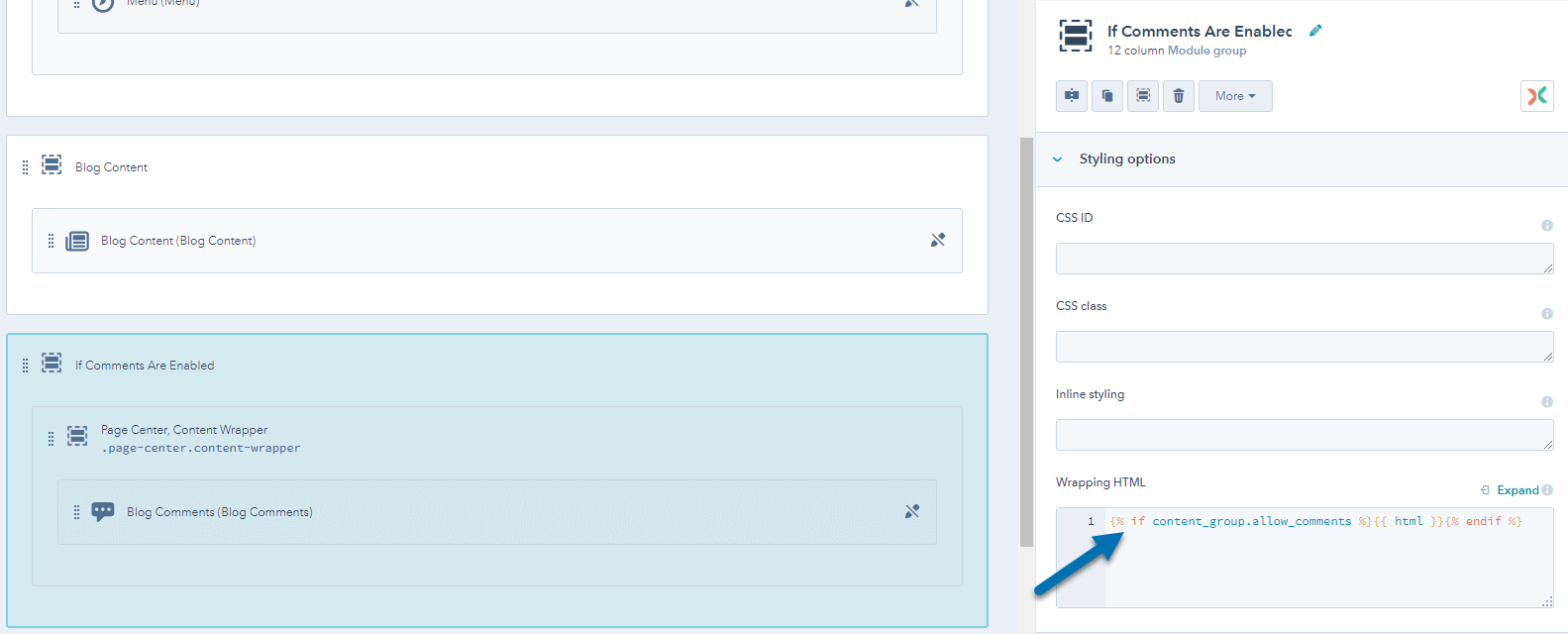
You can use this in a coded template, a custom module or in the Wrapping HTML section in a Module group in your blog template, like this:

In the above case I found it useful so that the padding from my page-center and content-wrapper classes won't add extra whitespace if comments are disabled.
I found this by using the Developer Info viewer (see below) - you can use dot notation to find the values of any of the information that appears there.

Check out my post on adding custom fields to HubSpot blog posts for ways to create your own fields on posts and similarly access them on there or on the listings page.